Page 2: Designing a Project
This page introduces the essentials of the Mobile Data Studio system, starting with how to design a new project, or open an existing project such as one of the examples provided with Mobile Data Studio.
The Field Service Report, Breathalyser, Cleaning QA and other example projects have been chosen to demonstrate how to design and run a project with Mobile Data Studio. These projects are provided with Mobile Data Studio, to explore alongside this Skills tutorial. These and other Example projects are typically installed into: C:\Program Files (x86) \Mobile Data Studio\Examples.
New or Open 
Purchase or trial a Mobile Data Studio software licence, download software from the Internet, double click the MobileDataStudioSetup.exe file to install on a Windows desktop or notebook PC, or Windows server. Then open the newly installed Mobile Data Studio software via Windows Start or Programs.
There is a choice:
- To create a new project, New... is selected from the Project menu or MDS button. Mobile Data Studio asks for a filename for the new project, and assigns a .ppc file extension. Filenames should be without spaces and kept reasonably short (less than 25 characters). Please note: amend a project and 'Save Project As' to create a new project from a previous project.
- To open an existing project, Open... is selected from the Project menu or MDS button. Select an existing project, or one of the example projects located in the Examples folder.
When a project opens in Mobile Data Studio the top control and menu panel springs to life.

Essentials of the Mobile Data Studio System
When a project is open, there will appear four control buttons that apply to all projects and deployments to mobile devices.

Step 1 Describe the project with Properties This page |

Step 2 Design projects on Windows desktop or laptop PC Pages 2 3 4 5 & 6 |

Step 3 Install to mobile device, run project sessions, communicate Pages 7 8 9 10 & 11 |

Step 4 Manage Data, view, export, print, automate Pages 12 13 & 14 |
These four steps depict the four key functional areas of Mobile Data Studio, from defining and designing a project, to installing it and managing the resulting data:
- Properties - Properties, including read/write control, licence, session validation, Session List Columns.
- Design - Project Pages (Add, Edit, Delete), Points (Add, Edit, Delete).
- Install - Install projects to Android and Apple Smartphones and Tablets, and Windows 10 Tablets, run project sessions and communicate wirelessly.
- Data Management - View, Export to Excel, HTML, XML, Export to Databases (eg SQL Server, Access, Oracle etc) via ADO, custom automate with Data Script.
Each area will be covered in this Skills tutorial.
Project Properties - Information

The Project Properties window opens as soon as you create a new project. For existing projects, you can open it from the Project window or Project menu.
The Information tab describes the project. Only the Title is used directly to identify the project on the mobile device.

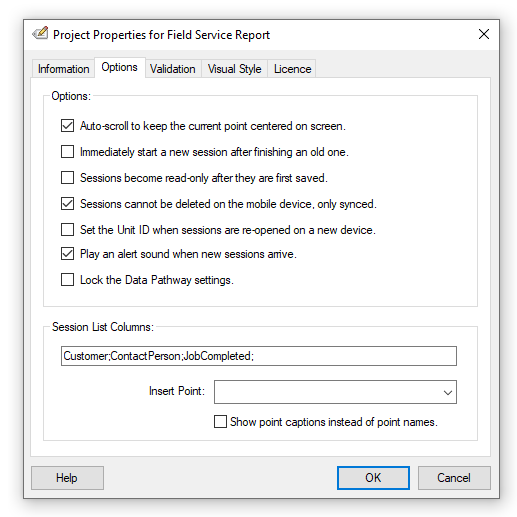
Project Properties - Options
The Options tab provides customised properties for each project running in Mobile Data (the 'client' side of Mobile Data Studio) on the mobile device and sets up the presentation of sessions in the Session Window on the mobile device; see options below.

- Set Auto-scroll for projects with long pages; note the scroll activates with data points (eg Selection, Drop List) and may be interrupted with Layout and Sketch points.
- Immediately start new session after previous session has closed. Useful for repetitive operations such as bar code scanning. Tap 'Finish' within 2 seconds to end automatic start cycle. Unnecessary for most projects.
- When the Read Only box is checked changes cannot be made to data collected in the field; the default unchecked setting is to enable both read and write to the project after a user session is finished.
- Sessions cannot be deleted on the mobile device, only synced, prevents accidental and deliberate deletion.
- Set Unit ID when sessions are re-opened on a new device, enabling identification of mobile devices on return of sessions to wireless server that may have originated via a 'broadcast' to all mobile devices (see page 11).
- Play an alert sound when new sessions arrive is enabled by default, and can be unchecked and turned off.
- The Lock Data Pathway option enables systems managers to reduce accidental changes to Data Pathway settings by users.
Session List Columns, shown inApple iOS below, is an important Option and enables the selection of points from which data will be presented in the Session Window on the mobile device to identify particular sessions. In Android columns are resizable by dragging on the column heading, columns manual adjustment can be reset to default by double tapping on the heading row, and tap to top of columns sorts sessions alphanumerically. Apple iOS columns can be sorted alphanumerically by tap to the top of the column and the header for the active column will be blue. The columns can be re-sized from default by dragging the header; change of orientation from portrait to landscape (and vice versa) will reset columns to default. Session List Columns in Windows 10 devices can be sorted alphanumerically by tap to the column header and resized by dragging the column header cell. To retain Date and Time after selecting data points for Session List Columns, add _TIME and _DATE to add to Session List Columns.
Search of Session List Columns: in addition to alphanumeric sort of Sessions in Session List Columns, there is also a specific Search function within a selected Session List Column. This is shown below. The Search input can either be via keyboard or voice microphone.

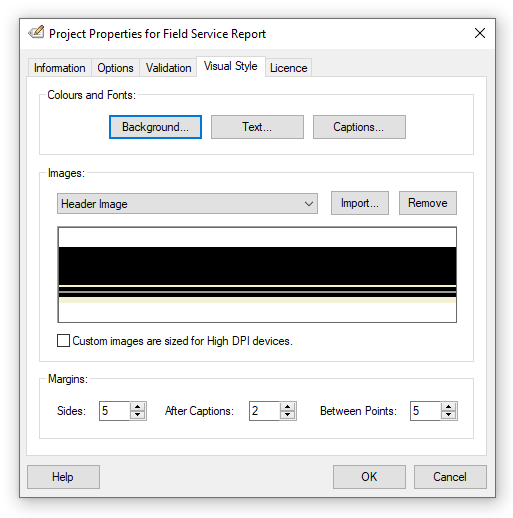
Project Properties - Visual Style
The Visual Style tab allows the visual style of the project to be modified (see below). Mobile Data Studio provides a default colour scheme and graphics set, but these can be replaced with a custom design. Custom visual styles consist of a set of colours, fonts and graphics that are used to display pages, and are stored within the project file. The default Header JPG image in Mobile Data Studio is 1,280 pixels wide to cater for most devices in both portrait and landscape mode.

When loading over the default graphics, ensure the JPG image used for the page Header image is at least 480 pixels wide (but preferably 1300 pixels wide for use in landscape view, and on Tablets, desktop and notebook PCs), and between 40 and 80 pixels high so it fills the required area on screen. The page Background pattern will be tiled vertically down the page, and can be JPG of any width and height. Below are displayed example Header and Background JPG images used in the example Field Service Report project (at 800 pixels wide). In use the images should be 1,300 pixels wide to support use on Tablets in both portrait and landscape mode.


The layout of points and captions on a page can be modified in Design via Margins, with measurement units in Pixels. This applies to projects designed in version 10.3 and; not earlier versions. Assists device users with big fingers.
Project Properties - Licence
Licence enables presentation of the licensing conditions for the project, see example below. An important facility for commercial developers of Mobile Data Studio projects for sale. Lock Project secures a projects design so that it can neither be seen nor amended. There are a number of cautionary steps to Lock a project, most importantly, a separate copy of the unlocked project must be retained by the author. While one of the features of Mobile Data Studio is the ease with which projects can be amended, sometimes it may be desirable to prevent amendments by parties other than the author/developer.

Project Properties - Session Validation
Session Validation is a control which only allows a session to be sent to the Mobile Data Studio server when a specific point contains specified data. Session Validation is set in project Design mode via Project > Properties > Advanced. The specified validation point must be included in Session List Columns. To test a Session Validation example, open the Field Service Report example project; sessions that are not validated are displayed in red, as shown in the Session Window screenshot below.
 |
 |
The Design Window
Next, double clicking the Design icon in the Project window causes the Design Window to appear. A project will be empty to begin with, but once created, this is what the design area will look like. Features of the three panelled Design Window are:
- the left panel shows the Pages contained in the Project;
- the central panel is a WYSIWYG preview ('what you see is what you get') of the Project Pages being created, showing the page highlighted/selected in the left panel;
- the right panel shows the Point types and titles on the selected page;
- the Design settings can be managed via top toolbar, Edit and Design Settings. Dependent points ('deps'), eg for Logic and Math points can either all be shown or only on selecting a point.
- selection of points in the right panel by right mouse click also presents design functions, including the ability to Save Default Value for a point.

Add a Page
Clicking the Add Page button on the Design window (at the bottom) causes a dialog box to appear prompting for details. The Caption for the new page - "Location and Test" is entered. Avoid using long page captions, as they don't wrap down a line (or reduce Page Caption font size via Visual Style). If required, Introductory Text can be added. The check box control for 'This page can be reached with Previous/Next' is set by default, when unchecked the page is 'hidden' and not part of the standard navigation, and can only be reached via Link points (see page 4).

The Guidance tab in the dialog box can be used to enter information to guide or 'help' the user of the project page in the field. If guidance support is provided with the project points described below, it can be helpful to also copy it onto the page guidance field for quick reference. The Guidance area on a page can be accessed by a tap on the top of the page, and tap page to return. Text cannot be added to the Guidance area on the mobile device, it must be added or amended in the Project Design phase. Guidance can be formatted by a limited subset of HTML, for bold (b), underline (u) and headings (h1); headings reflect the Visual Style for page Title.

Add a Point
Clicking the Add Point button on the Design window (at the bottom, or right mouse click with cursor in right panel) causes the lists of 25 point functions to appear within the Add New Point window. Mouse over the points in the Add New Point menu displays the operating systems that support the point.

Point Properties
Clicking one of the Point Types causes the appearance of a Point Properties dialog box, see below. Point Properties provides three tabs:
- General - a Caption for the point, and unique ID Name derived from the Caption, this is important for managing data, duplications are not accepted within a project so a little creativity may be required in describing point ID Names. The Caption and ID Name do not have to be the same; the ID Name can be chosen to match pre-existing database fields. The Caption can be dynamically expanded by parsing from a point on another page using <%OtherPointID%>, the Captions will then present what is entered in the other point. Point Style enables control of point presentation and use. Required prompts the user to enter text and numeric data before leaving the project page; Hard both prompts the user and prevents leaving the page without entering data in the point. 'Required' and 'Hard' are not responsive to images and other 'binary' data, these can be checked using a Logic point (see Page 4). Visible on Page and Include in Data Store are default functions, but can be varied depending on the project. Visible on Page is particularly important for Conditional Logic (see Page 4). Retain Session Value enables the value of the point(s) to become the default for new sessions, until the value is cleared by exit of project, a time saver in the field;
- Function - Drop List in this case below, other options are Boolean, Selection, Edit, Date Time, Math, Sketch, Link, Layout, Logic, File, UltraDrop, GPS, Camera, Numpad, Incrementor, Print, Telegram, Formatter, Outlook, Voice, Stopwatch, and Slider. Each are described on the following pages.
- Guidance - the opportunity to include information on use of the data collection point; tap point Caption to view Guidance. To assist project users, points that use Guidance could have an asterisk added to the point Caption; the asterisk will not show in the point ID Name.
 |
 |
- 'drag and drop' Pages and Points presented in the Design Window to re-arrange their order within the project (pages) and on pages (points);
- use the Edit function in the Control Menu to copy and paste pages and points, and then amend the copies for new information collection requirements;
- the ID Name is automatically generated from the caption, however it can be manually amended to be made unique if a caption needs to be used more than once in a Project, or to shorten;
- avoid long ID Names, shorten them for efficient presentation in Data tables;
- use less than 25 characters for project filenames (eg DrillHoleLog.ppc), without spaces in name, without symbols, and without a period other than before the ppc file extension;
- use the right mouse button for shortcuts;
- amend a project and 'Save Project As' to create a new project from a previous project;
- always use Session List Columns to identify sessions on the mobile device;
- copy guidance notes into project from source documents;
- always save design work (File - Save Project, or click disk icon) as it progresses AND make a copy of the project to store in a backup folder.
New or Local Session
New Session - A 'Local' session can be opened on the Mobile Data Studio server via either the Database toolbar '+' and 'New Session', or by selecting a mobile client device icon in the Wireless Activity monitor (see Wireless (TCP/IP) Functions, Skills page 11). The contents of the New or Local session can be sent to a mobile device wirelessly. New Session can also be used to explore the information management power of Mobile Data Studio without a Smartphone or Tablet.
New Session is an important component of the Mobile Data Studio system, for sending specific sessions to mobile devices identified by their Unit ID. New Session can be used to manage a wireless deployment of multiple Smartphones in the field, with the Unit IDs listed in the Target drop list. To add new targets, type text for Unit ID to add to Target list. To delete targets, use the 'Remove from List' button. The New/Local Session Window can be expanded for convenience on Windows Desktop, Tablet and Notebook PCs (drag frame) in the office, and be used as a powerful data entry portal on Windows 10 devices in the field. When using Windows 10 Tablets in portrait orientation, open of a New/Local Session will auto-fit the session window to the tablet screen. Tap on 'Save and Close' or the 'X' of the New Session window will close and save the session to the Database window. Please note closing a New Session does not cause automated processing via the Data Pathway, that requires selection of sessions to either Send to Data Pathway or Export to data media. |
 |
File Types
Mobile Data Studio file extensions are: .ppc - Mobile Data Studio Project file, associated with the program (see below). When opened, it launches Mobile Data Studio automatically. Present on Windows desktop PC or server and mobile device; .ppd - Session Database store, stores session data in Windows server side; .ppr - Data/results management options, such as Data Pathway settings for HTML, XML, Excel, ADO Database output, XML input, Data Script. Present on Windows PC or server only. If this is removed, Data Pathway settings are restored to defaults. They are separate to the project as they may vary from computer to computer (eg different folders or ADO settings). Mobile Data Studio generates the .ppd and .ppr files based on the filename of the project .ppc file.

Project Filenames: When designing new projects use less than 25 characters for project filenames (eg FieldServiceReport.ppc), without spaces in name, without use of symbols, and no period other than before the ppc file extension.
Auto Load Projects
The Auto Load function, accessed via Settings/Setup, enables projects to be automatically opened whenever the Mobile Data Studio server is opened on the desktop PC or server, for frequently used projects, see dialogue box below. This function is particularly useful when there is a continuous stream of session data being returned from Smartphones and Tablets in the field wirelessly, and continuity of connection is important. Access the Auto Load function via either the MDS button on the top left and Settings or with Database open and via Setup.

User Database
The User Database is designed to support complex mobile device
deployments.Including specific Groups or teams of users with specific projects. The User
Database also supports removal of a user and project add and remove management.
The User Database feature is optional: when
disabled (the default), MDS operates exactly as before: there is a single mobile
device password to be used by all devices, and any Unit ID can connect. This is
simple to set up, but can be limiting when wanting to limit or cut off
access to mobile devices from the server side, and to set up Groups or teams of users of
specific projects.
When User
Database is enabled, the single mobile device password method is replaced with a database
of users, where each user is a combination of Unit ID, Password and associated
Projects.

Thus when access is to be revoked for a user, their user entry can be deleted (or disabled), and they will no longer be able to connect to the MDS server.
The User Database allows viewing, adding, editing and deleting users from the Database. Sortable alphabetically, as well as chronologically, including by last activity.
The checkbox in the upper left corner turns the User Database feature ON/OFF.

When the User Database feature is on, the default single 'mobile device password' field in wireless Setup is removed, to avoid confusion. It is replaced with a button that opens the User Database:
User Database can be operated simply as a list of users to be granted access (or no access), as described above.
There are some additional optional capabilities: Groups, accessible via the second tab in the User Database editor.
As shown in the screenshot above, Groups might be used to put users in different business roles (e.g. Customer Relations, Non-Warranty Service, Warranty Service,Teams), where users need different projects on their device.
Each Group specifies a set of projects to be auto-loaded onto the mobile device of all users who are members of that Group:
When a mobile device connects and the User Database feature is enabled, that device will automatically receive all projects associated with all Groups the user is a member of.
A User Database can be modified and exported to and imported from XML and the existing Database will be replaced. This is useful to manage and backup important data in an organised manner.
Mobile Data Studio supports querying and modifying the User Database from script code, in Data Script or from another application, via Application.Users object. See Object model documentation updated at https://www.creativitycorp.com/mds/objectmodel/?id=Users
 Previous Page Previous Page
|
Jump to page: |
Next Page 
|


